Module Loading Using the Server UI |
2024-04-20 |
Premium Feature — This feature is available with the Professional and Enterprise Editions of LabKey Server. It requires the addition of the moduleEditor module to your distribution. Learn more or contact LabKey.
With the moduleEditor module, file-based modules (i.e. modules that do not contain Java or other code that requires compilation) can be loaded and updated on a production server using the user interface without needing to start and stop the server. This feature makes it easier to update queries, reports, and views that can be maintained through a file based module.
- Create Your Module Content
- Add Module to Server
- Upload Module Content
- Use Your Module
- Edit Your Module Resources
- Manage Module
- Troubleshooting
Create Your Module Content
Create a file based module containing the resources needed. Typically you would create your module on a development machine, and build it, generating a file named [MODULE_NAME].module. To load the content via this process, the name of the .module file needs to be all lower case.If you would like a small module to test this feature as shown in the walkthrough on this page, download:
If you need help learning to create modules, try this tutorial:
Add Module to Server
On your LabKey Server, add your new module by name as follows. You must be a site admin or have the Platform Developer role to add modules, and this feature is only supported for servers running in production mode.- Select (Admin) > Site > Admin Console.
- Click the Module Information tab.
- Click Module Details above the list of current modules.
- Click Create New Empty Module.
- Enter the name of your new module (mixed case is fine here) and click Submit.
Upload Module Content
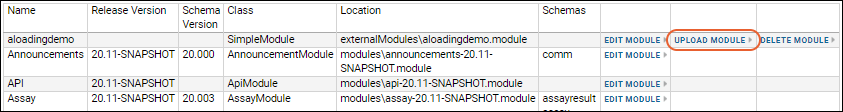
To load the module on the server, use Upload Module from the module details page of the admin console. Note that you do this to populate an empty module as well as to reload it to pick up content you've changed outside the server in the future.- On the (Admin) > Site > Admin Console > Module Information > Module Details page, find the row for your module.
- Click the Upload Module link for the module.

- Click Choose File or Browse, and select the .module file to load. Note that here, the name of the module file must be in all lower case. In our example, it is "aloadingdemo.module".
- Click Submit.
Use Your Module
Without starting and stopping the server, your module is now available and the resources can be used whereever you enable the module. If you are using our loading demo module and choose to use it in a folder containing the example study downloadable from this page, you will be able to use a few additional module resources.Navigate to the folder where you want to use the resources it contains and enable it:- Select (Admin) > Folder > Management.
- Click the Folder Type tab.
- Check the box for your module name and click Update Folder.
- You can now use the contents.
- If you used our "aLoadingDemo" module, you can now add a web part of the "1 New Web Part" type.
Edit Your Module Resources
To edit the module-based resources, you must make changes using a development machine (or elsewhere on your filesystem), then regenerate the revised .module file and then use the Upload Module link on the module details page to reload the new content.
When you are working on a Development mode server, you will see the ability to create and load a new module, but this cannot be used to generate an editable version of the module. If you click Edit Module on the module details page, you will see a message indicating it cannot be edited. Instead, you can use your development machine, following the instructions in this topic:
Manage Loaded Module
On the Module Details page, on the right side of the row for your module, there are links to:- Edit Module: Learn about editing modules on development servers in the topic: Module Editing Using the Server UI. Note that you cannot edit a module that was loaded "live" as the server does not have access to the source code for it.
- Upload Module: Load new information for the module, either by way of a new archive or from the file structure.
- Delete Module: Delete the module from the server. Note that deleting a module removes it from the server, and deletes the content in the "build/deploy/modules" subdirectory. It also may cause the webapp to reload.
Troubleshooting
Note that this feature is intended for use on a production server, and will only succeed for modules that do not contain Java code or require compilation.If you see the error message "Archive should not contain java code" and believe that your module does not contain such code, one or more of the following may help you build a module you can load:1. The module.properties file should contain the line:ModuleClass: org.labkey.api.module.SimpleModule
plugins {
id 'org.labkey.build.fileModule'
}include ':server:externalModules:myModule'