This documentation covers the technical setup for the components that make up the FDA MyStudies Mobile Application System. This top level page gives a broad overview; details for each component are covered on linked pages. The system components are:
- the Registration Server where participants sign up and create an account (UserReg-WS)
- the Mobile Client App into which participants enter data (Android or iOS)
- the Response Server which handles and stores the responses sent by the Mobile App (Response)
- the Web Configuration Portal where administrators design research questionnaires (WCP and WCP-WS)
The GitHub repository for this open source project is here:
Sections
1 Introduction
This documentation provides deployment instructions for the FDA MyStudies platform open-source code present in the
FDA-MyStudies GitHub repository. It serves as a deployment guide for technical teams and explains how the different components of the platform can be set up and used.
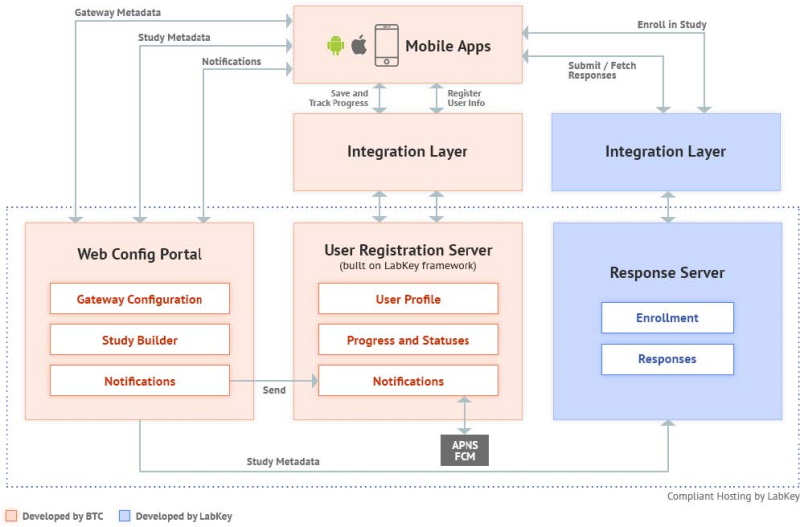
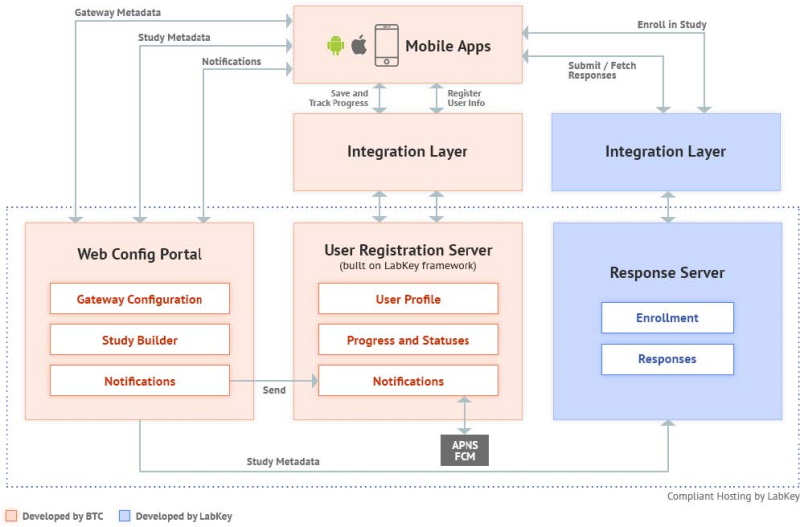
2 High-Level Technical Architecture

Web Configuration Portal (WCP)
The Web Configuration Portal is a web-based application that provides mechanisms to create and manage content for studies that can be made available to patients/participants via the mobile apps. It also offers corresponding "Study Metadata" webservices to the mobile apps, and to the Response server that holds the data or "responses" provided by participants due to their participation in the mobile-app based study.
The WCP application is built on Java.
The WCP allows you to:
- Manage WCP users (also referred to as Admins, WCP ‘users’ would typically be researchers, clinicians, or study administrators involved in carrying out a study)
- Manage app-level notifications
- Create new studies or view/edit existing ones
- Set up:
- Study information and settings
- Eligibility and informed consent modules
- Study activities (surveys or questionnaires, and active tasks)
- This includes setting up activity content and schedules
- Study resources for each study
- Send out study-specific push notifications
- Take actions with a study such as launch study, publish updates, deactivate, etc.
Push Notifications:
Notification content created in the WCP is sent over to the User Registration Server, whose web services are utilized for the same. The User Registration server then actually sends out the notification to mobile app users, who are the intended audience for the notification.
User Registration Server
(Here ‘User’ refers to the mobile app user or study participant)
The User Registration server is built on the LabKey framework. It leverages LabKey’s User and Registration modules to provide registration services to mobile app users. It helps manage the mobile app user’s app activity and maintains the user’s app usage and study participation metadata. This server, however, does not contain any actual study ‘Response’ data (Response data is saved in the Response server against an anonymized Participant ID).
The User Registration server is thus primarily used for the following:
- User registration (handling app sign up and sign-in related flows)
- User profile and app-level preferences
- User’s app usage and study-specific participation metadata (study participation status, activity completion status, etc.)
- Firing push notifications to the mobile app users
Mobile Applications
- FDA MyStudies comprises iOS and Android mobile apps intended for study participants to use. These apps help capture study data from participants via surveys and active tasks, after taking them through a process of testing their eligibility to participate in the study, and providing electronic informed consent.
- The iOS app leverages Apple’s ResearchKit framework and the Android app leverages ResearchStack to present studies for users to enroll and take part in.
Response Server
The Response server is built by LabKey. It is the data store for the responses captured from mobile app users. It also provides access to this data to authorized members of the research team, for analysis purposes.
The Response Server thus primarily facilitates the following:
- Participant enrollment into a study
- Response data storage
- Access to the Response data for analysis
Multiple Language Support
When you configure a study, you have the option to elect whether to support multiple languages for the user. Beginning with version 21.10 (October 2011), English is the default and Spanish language is also supported.
Note that all administrative actions for setting up the study and resources for researchers/data analysts will be presented in English. The multiple language support applies only to the information and messages shown to the user of the mobile app.
Administrators can
Enable Multiple Language Support when defining a study on the WCP, providing both English and Spanish question and answer options. For studies with both defined, the version supplied to the user will be determined by the settings on the mobile device.
If a language other than Spanish is selected on the device, the questions and responses will default to English.
3 WCP and Webservices Setup Instructions
To set up the WCP and Webservices and web services, follow the instructions here:
Topics in that document:
- 3.1 Installation Required
- 3.2 Configuration
- 3.2.1 Initial Configuration
- 3.2.2 Properties Files
- 3.2.3 Bundle Id and App Token Settings
- 3.2.4 Set Super Admin Email ID
- 3.3 Build
- 3.4 Deployment
- 3.5 Test the Application(s)
4 User Registration Web Services
To set up the User Registration Server and web services, follow the instructions here:
Topics in that document:
- 4.1 Getting Started
- 4.2 Build
- 4.3 Multi App Support
- 4.3.1 Folder Creation
- 4.3.2 App Properties API
After setting up the folder structure and calling the API as described above, publish the study from the WCP application, and start using the mobile app.
5 iOS Setup
To set up the FDA MyStudies iOS app and install and run it on an iPhone, follow the instructions here:
Topics in that document:
- 5.2 Requirements
- 5.3 Xcode Setup
- 5.4 How to Open Project in Xcode
- 5.5 How to Change Server URLs
- 5.5.1 Set up study and API configuration
- 5.5.2 Registration Server
- 5.5.3 WCP Server
- 5.5.4 Response Server
- 5.6 How to Build and Run
- 5.7 How to set up a Standalone Study App
- 5.8 Apply Your Branding
- Appendix: Build at the Command Line
6 Android Setup
To set up the FDA MyStudies Android app, and install and run it on an Android device, follow the instructions here:
Topics in that document:
- 6.1 Introduction
- 6.2 Requirements
- 6.3 Steps to Pull Code from GitHub
- 6.4 Initial Setup
- 6.5 Apply Your Branding
- 6.6 Steps to Install Android app
- 6.7 Creating the Android app build
- Appendix: Build at the Command Line
7 Response Server Setup
To set up the Response Server, follow the instructions here:
Topics in that document:
- 7.1 Create a Project
- 7.2 Create a Subfolder
- 7.3 Assign Permission Roles to Users
- 7.4 Study Setup
- 7.5 Generate Tokens
- 7.6 Set Module Properties
- 7.7 Enrollment Test
8 Create Your Study on WCP and Run
Once you have set up all the different components and applications of the MyStudies solution, you are ready to create your study via the WCP, publish it to the mobile app, and run through the user flow of a study participant who would use the mobile app to participate in the study. Given below is a high-level description of the process you would need to employ for the same.
8.1 Create the study in WCP
Details for creating a new study in the WCP are covered in this topic:
Once that process is complete, continue as follows:
8.2 App and Study Folder in User-Reg Server
Since the MyStudies application supports multiple apps, the User-Reg Server should hold its data accordingly. So before publishing the study from WCP Server, Org Folder, App folder, and Study Folder need to be created in User-Reg Server (
REFER SECTION 4.3).
Note: For each app created, users should do a fresh signup since user data is not shared among different applications.
8.3 Create Study on Response Server, and Generate Enrollment Tokens
- Once your study has been set up on the WCP, and the Response Server is ready too, login to the LabKey admin portal
- Create your Project.
- Create your Study space/folder using the same Study ID you used to create the Study in the WCP.
- Once this is done, enrollment tokens can be created for the Study (if Token Validation method is being used for ascertaining eligibility), these are distributed to users of the mobile app to participate in the study.
(Please refer to
LabKey documentation for more details on steps to set up a study on the Response Server.)
8.4 Study Participation using the mobile application
- Launch the mobile app installed on your phone
- Sign up with a valid email ID and password and follow the instructions to set up your user account.
- (Note that mobile app users would need to sign up separately for each of the apps created using the platform.)
- After successful sign up, if using a gateway type of app, there would be list of studies to choose from (all published to the app using the WCP).
- Pick a study for which you have the enrollment token and proceed, OR, choose a study that does not require a token to be used but has an eligibility questionnaire/test instead.
- Participants can search using the enrollment token to find the study that he/she wants to enroll in.
- To join the selected study, complete the Enrollment Token Validation/ Eligibility steps and the Informed Consent process. This involves reviewing consent sections, taking a comprehension test (if available for the study), completing the legally authorized representative section (if enabled for the study), and then doing a final review of and agreeing to the full Consent Document. The process ends with an e-signature after which the app generates a signed consent document PDF.
- Once in the study, you can participate in activities listed out as per the schedule in which they are to be taken.
- You can also view various statistics and trends on the study dashboard and access study resources.
- There are also other miscellaneous features at the app level such as a ‘Notifications’ section, Account/Preferences section, and provisions for participants to provide feedback or contact a designated email inbox for inquiries.
Related Topics