Create a Bar Chart
- Navigate to the data grid you want to visualize.
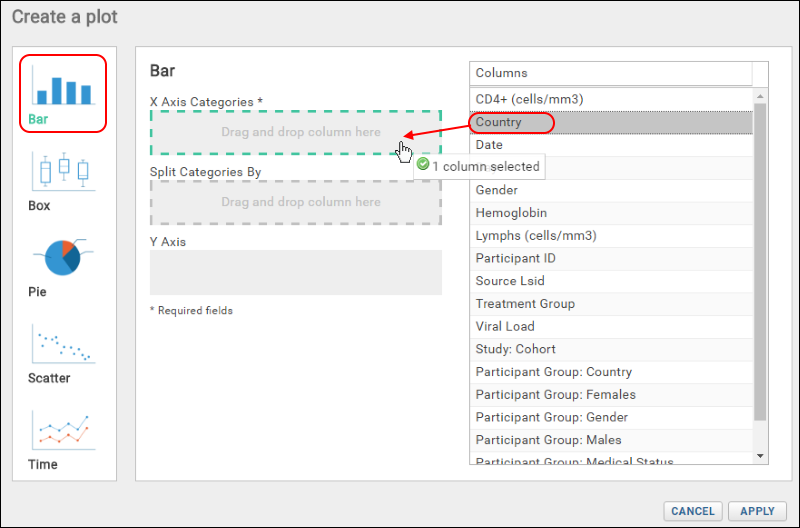
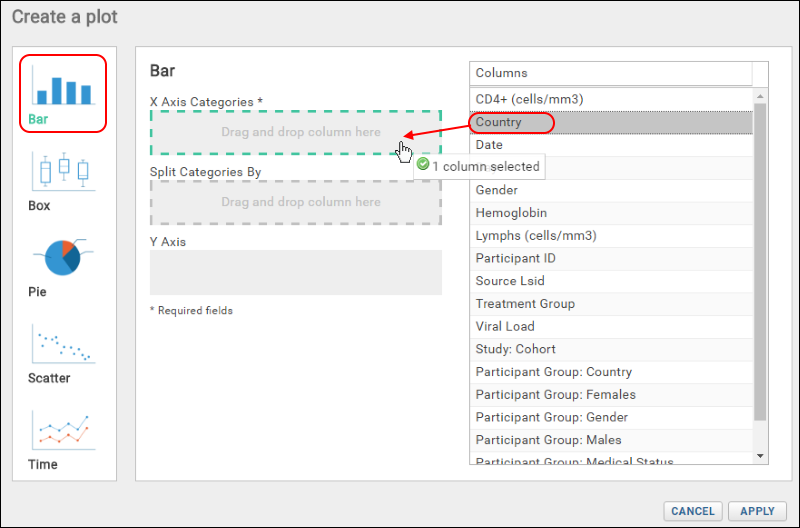
- Select Charts > Create Chart to open the editor. Click Bar (it is selected by default).
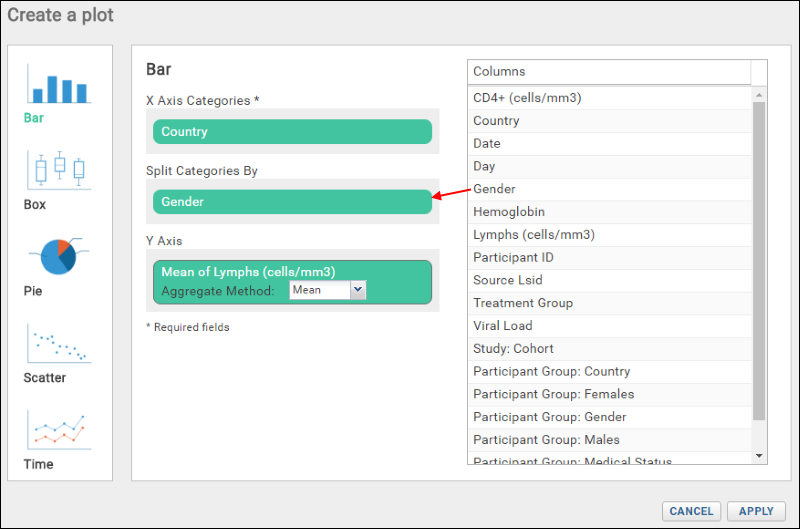
- The columns eligible for charting from your current grid view are listed.
- Select the column of data to use for separating the data into bars and drag it to the X Axis Categories box.

- Only the X Axis Categories field is required to create a basic bar chart. By default, the height of the bar shows the count of rows matching each value in the chosen category.
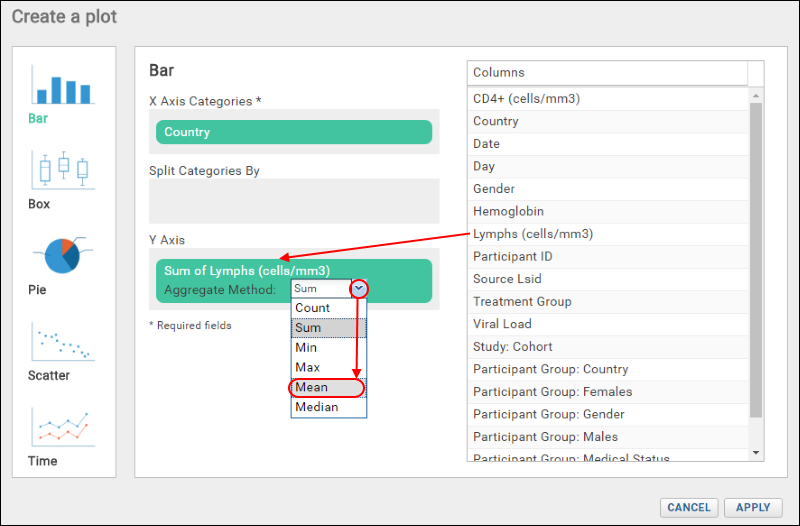
- To use a different metric for bar height, select another column (here "Lymphs") and drag it to the box for the Y Axis column. Notice that you can select the aggregate method to use. By default, SUM is selected and the label reads "Sum of Lymphs". Here we change to "Mean"; the Y Axis label will update automatically.


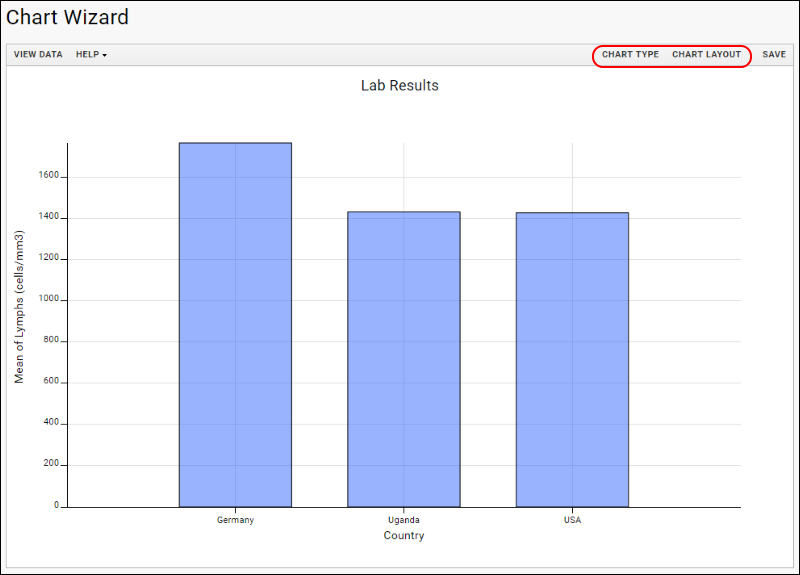
- To make a more complex grouped bar chart, click Chart Type to reopen the creation dialog.
- Drag a column to the Split Categories By selection box, here "Gender".

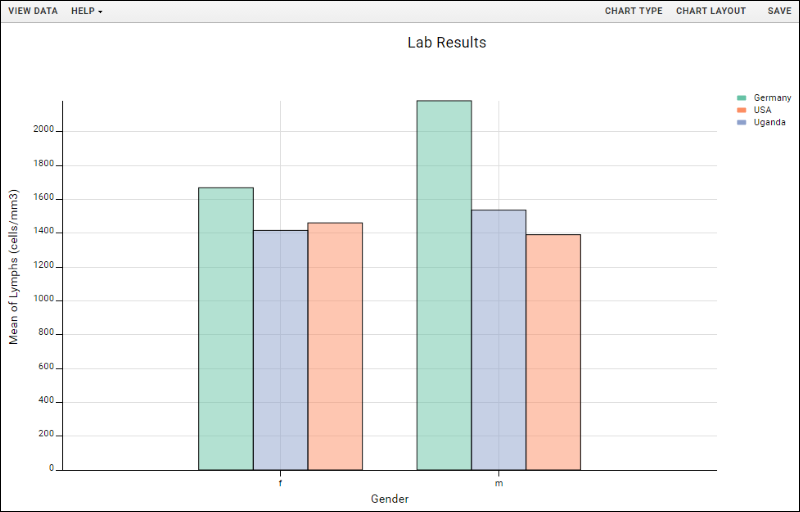
- Click Apply to see grouped bars. The "Split" category is now shown along the X axis with a colored bar for each value in the "X Axis Categories" selection chosen earlier.

- Click View Data to see, filter, or export the underlying data.
- Click View Chart to return. If you applied any filters, you would see them immediately reflected in the chart.
- Further customize your visualization using the Chart Type and Chart Layout links in the upper right.
- Chart Type reopens the creation dialog allowing you to:
- Change the "X Axis Categories" column (hover and click the X to delete the current election).
- Remove or change the Y Axis metric, the "Split Categories By" column, or the aggregation method.
- You can also drag and drop columns between selection boxes to change how each is used.
- Note that you can also click another chart type on the left to switch how you visualize the data with the same axes when practical.
- Click Apply to update the chart with the selected changes.
- Chart Layout offers the ability to change the look and feel of your chart.

There are 3 tabs:
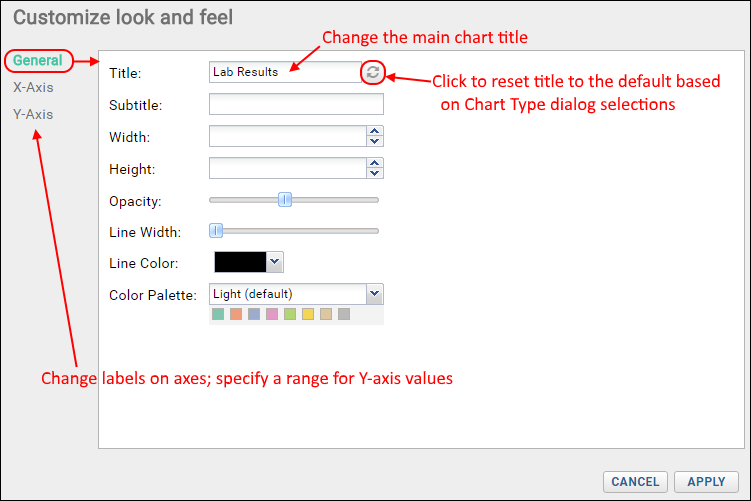
- General:
- Provide a Title to show above your chart. By default, the dataset name is used; at any time you can return to this default by clicking the refresh icon in the field.
- Provide a Subtitle to print under the chart title.
- Specify the width and height.
- You can also customize the opacity, line width, and line color for the bars.
- Select one of three palettes for bar fill colors: Light, Dark, or Alternate. The array of colors is shown.
- X-Axis/Y-Axis:
- Change the display labels for the axis (notice this does not change which column provides the data).
- The range applied to the Y-axis can also be specified - the default is automatic. Select manual and specify the range if desired.
- Click Apply to update the chart with the selected changes.
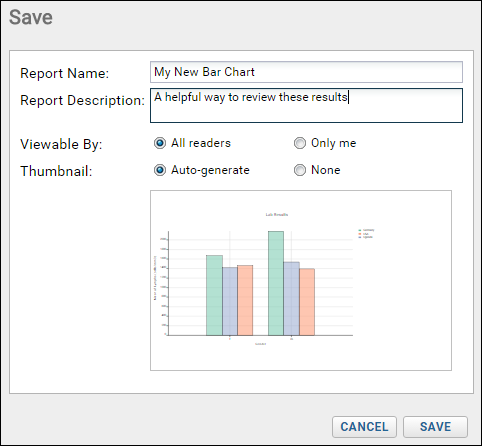
- When your chart is ready, click Save.

- Name the chart, enter a description (optional), and choose whether to make it viewable by others. You will also see the default thumbnail which has been auto-generated, and can choose whether to use it. As with other charts, you can later attach a custom thumbnail if desired.
Once you have created a bar chart, it will appear in the
Data Browser and on the charts menu for the source dataset. You can manage metadata about it as described in
Manage Reports and Charts.
Export Chart
Hover over the chart to reveal export option buttons in the upper right corner:

Export your completed chart by clicking an option:
- Script: pop up a window displaying the JavaScript for the chart which you can then copy and paste into a wiki. See Export Chart as JavaScript for a tutorial on this feature.
- PNG: create a PNG image.
- PDF: generate a PDF file.
Videos
Related Topics