How to Add Screenshots to a Wiki
Screen captures can help you highlight parts of your site that are particularly interesting to users. Screen captures can also help to you visualize the steps you're asking users to follow on support or help pages. Adding screen captures is quite simple. This page covers how to:
- Obtain an image editor.
- Get a screen capture into the editor.
- Crop the image.
- Draw a red circle on the image to call out an interesting feature. Optional.
- Resize the image. Optional.
- Add a border to the image. Optional.
- Save the image.
- Add your image to a wiki-language wiki.
- Add your image to an HTML-language wiki. Optional.
Obtain an image editor.
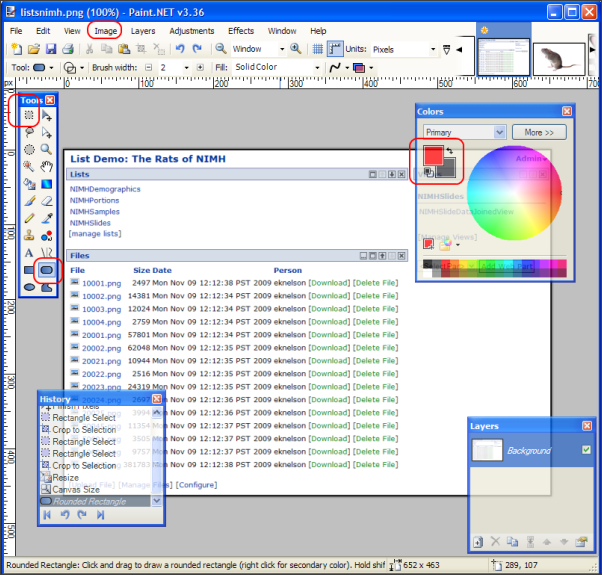
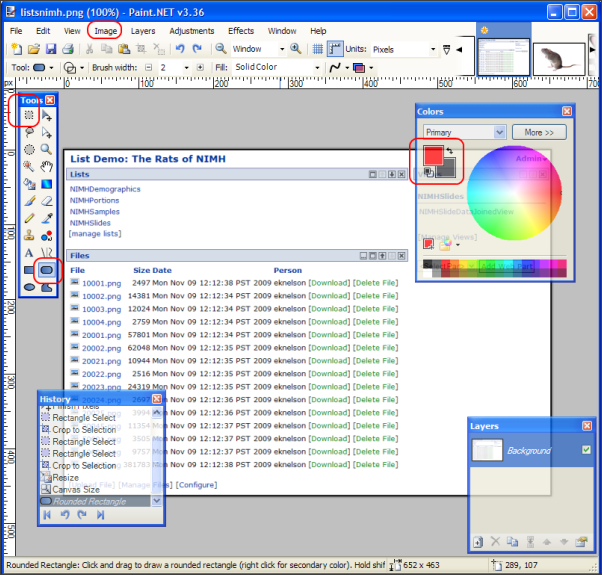
- Download and install a basic image editing program. This tutorial assumes that you will use Paint.Net, a simple, free program that works well for screen captures. The following screen capture shows Paint.Net in action and includes circles around key features discussed below.
 Get a screen capture into the editor.
Get a screen capture into the editor.
- Do a screen capture for your desktop. The correct key combo varies by keyboard. On many keyboards, the correct key combo is Fn+F11, where F11 is labeled as the "Print Screen" button. An image of the desktop and any open windows is now contained in the clipboard.
- Within Paint.Net, press CTRL+V to paste the clipboard into an open, blank image canvas. You will often be asked to enlarge canvas to fit the dimensions of the image on your clipboard. Accept the invitation to enlarge the canvas.
Crop the image.
- In the "Tools" floating menu, select the "Rectangle Select," which is represented by a dashed rectangle and is located at the top left of the menu.
- Click and drag the selection rectangle across the region of interest in your desktop screenshot.
- Press CTRL+Shift+X to crop the image neatly to the rectangle you selected.
- You may wish to repeat this process a few times to refine the selected region. Remember, CTRL+Z can quickly undo an overzealous crop.
Draw a red circle on the image to call out an interesting feature. Optional.
- In the "Colors" floating menu, click on the top square to allow yourself to select the primary color. Then click on the tiny red square to pick red as the primary color.
- In the "Tools" menu, select the "Rounded Rectangle," the second option from the bottom in the right column.
- Click on your image and drag the rounded rectangle across the image to add a red oval to the image. Remember, CTRL+Z can quickly undo a wayward oval.
Resize the image. Optional.
- Use the "Image" drop-down to select "Resize."
- Make sure that "Maintain aspect ratio" is checked to allow the image to be shrunk in a uniform way in all directions.
- Choose a new size for the image. The LabKey documentation wiki typically keeps images smaller than 800 pixels wide.
Add a border to the image. Optional.
- In the "Colors" floating menu, click on the bottom, large square to allow yourself to select the secondary color. Then click on the tiny black square in the color palette to pick black as the secondary color. This color will be used for the border of the image.
- Use the "Image" drop-down to select "Canvas Size."
- Make sure that the image icon in the "Anchor" section of the popup is centered in its grid. This ensures that the canvas will be expanded in equal amounts on all sides.
- Increase "Width" and "Height" in the "Pixel size" section by 2 pixels each. This adds a one-pixel border on each side of the image. Often, you will not be able to see the new border until you incorporate your image into another document. To quickly see whether the border you've added is correct, copy/paste the image into a Word file.
Add a mouse cursor to the image. Optional
- Download one of the cursor images:
- Select "Layers" -> "Import from File" and browse to the downloaded cursor image.
- Position the cursor image as appropriate.
- To flatten the image select "Image" -> "Flatten".
Save the image.
- Typically, save the image as a .png for use on a web site. This compact format displays well on the web.
Add your image to a wiki-language wiki.
- Open a wiki page for editing
- Add the saved file as an attachment to the wiki.
- Uncheck the "Show attachments" box.
- At the point in the text where you would like to display the image, enter the name of the image file enclosed in square brackets. Example: [myImage.png].
- Save and close the wiki.
Add your image to an HTML-language wiki. Optional.
- Open a wiki page for editing
- Add the saved file as an attachment to the wiki.
- Make sure that the "Show attachments" box is checked.
- Save and close the wiki.
- You will see a hyperlink to the uploaded image below the text of the wiki page. Copy the URL for the image.
- Open the wiki page for editing again.
- Uncheck the "Show attachments" box.
- At the point in the text where you would like to display the image, click the Image icon in the wiki editor (it looks like an image of a tree).
- Enter the copied URL for the image. Optionally, enter a description. Select "Insert" in the dialog to save your changes. Note that you may be warned that you have not entered a description if you left one out. Entering a description is optional.
- Save and close the wiki.
 Get a screen capture into the editor.
Get a screen capture into the editor.

