The server provides a default site-wide footer, if no custom module provides one. The default footer renders the text “Powered by LabKey” with a link to the labkey.com home page.
To create a custom footer that appears on all pages throughout the site, place a file named _footer.html in your module, at the following location:
mymodule
resources
views
_footer.html
The footer can be written as an HTML fragment, without the <head> or <body> tags. The file can render any kind of HTML content, such as links, images, and scripts. It is also responsible for its own formatting, dependencies, and resources.
Images and CCS Files
Associated images and CSS files can be located in the same module, as follows:
mymodule
resources
web
mymodule
myimage.png
Example
The following _footer.html file references myimage.png.
<p align="center">
<img src="<%=contextPath%>/customfooter/myimage.png"/> This is the Footer Text!
</p>
Choosing Between Multiple Footers
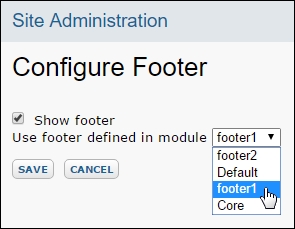
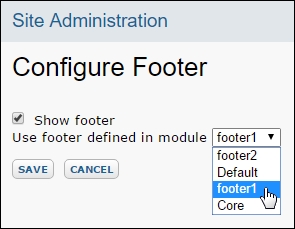
If _footer.html files are contributed by multiple modules, you can select which footer to display from the Admin Console. Go to
Admin > Site > Admin Console. Click
Configure Footer.

The dropdown list is populated by footers residing in modules deployed on the server (including both enabled and un-enabled modules).
- Core will show the standard LabKey footer "Powered by LabKey".
- Default will display the footer with the highest priority, where priority is determined by module dependency order. If module A depends on module B, then the footer in A has higher priority. Note that only modules that are enabled in at least one folder will provide a footer to the priority ranking process.
 The dropdown list is populated by footers residing in modules deployed on the server (including both enabled and un-enabled modules).
The dropdown list is populated by footers residing in modules deployed on the server (including both enabled and un-enabled modules).