This topic is under constructionLabKey Server's functionality is packaged inside of modules. For example, the query module handles the communication with the databases, the wiki module renders Wiki/HTML pages in the browser, the assay module captures and manages assay data, etc.
You can extend the functionality of the server by adding your own module. Here is a partial list of things you can do with a module:
- Create a new assay type to capture data from a new instrument.
- Add a new set of tables and relationships (= a schema) to the database by running a SQL script.
- Develop file-based SQL queries, R reports, and HTML views.
- Build a sequence of scripts that process data and finally insert it into the database.
- Define novel folder types and web part layouts.
- Set up Extract-Transform-Load (ETL) processes to move data between databases.
Modules provide an easy way to distribute and deploy code to other servers, because they are packaged as single .module files, really just a renamed .zip file. When the server detects a new .module file, it automatically unzips it, and deploys the module resources to the server. In many cases, no server restart is required. Also, no compilation is necessary, assuming the module does not contain Java code or JSP pages.
The following tutorial shows you how to create your own "Hello World" module and deploy it to a local testing/development server.
Set Up a Development Machine
In this step you will set up a test/development machine, which compiles LabKey Server from its source code.
If you already have a working build of the server, you can skip this step.
- If necessary, uninstall any instances of LabKey Server that were installed using the Windows Graphical Installer, as an installer-based server and a source-based server cannot run together simultaneously on the same machine. Use the Windows uninstaller at: Control Panel > Uninstall a program. If you see LabKey Server in the list of programs, uninstall it.
- Download the server source code and complete an initial build of the server by completing the steps in the following topic: Set up a Development Machine
- Before you proceed, build and deploy the server. Confirm that the server is running by visiting the URL http://localhost:8080/labkey/project/home/begin.view?
- For the purposes of this tutorial, we will call the location where you have synced the server source code LABKEY_SRC. On Windows, a typical location for LABKEY_SRC would be C:/dev/trunk
Module Properties
In this step you create the main directory for your module and set basic module properties.
- Go to LABKEY_SRC, the directory where you synced to the server source code, and locate the directory externalModules.
- Inside LABKEY_SRC/externalModules, create a directory named "helloworld".
- Inside the helloworld directory, create a file named "module.properties".
- Add the following property/value pairs to module.properties. This is a minimal list of properties needed for deployment and testing. You can add a more complete list of properties later on, including your name, links to documentation, required server and database versions, etc. For a complete list of available properties see Module Properties Reference.
Name: HelloWorld
ModuleClass: org.labkey.api.module.SimpleModule
Version: 1.0
Build and Deploy the Module
- Open the file LABKEY_SRC/server/standard.modules (This file controls which modules are included in the build.)
- Add this line to the file:
externalModules/helloworld
- Build the server.
- Open a command window.
- Go to directory LABKEY_SRC/server
- Call the ant task:
- Start the server, either in IntelliJ by click the "Debug" button, or by running the Tomcat startup script appropriate for your operating system (located in TOMCAT_HOME/bin).
Confirm the Module Has Been Deployed
- In a browser go to: http://localhost:8080/labkey/project/home/begin.view?
- Sign in.
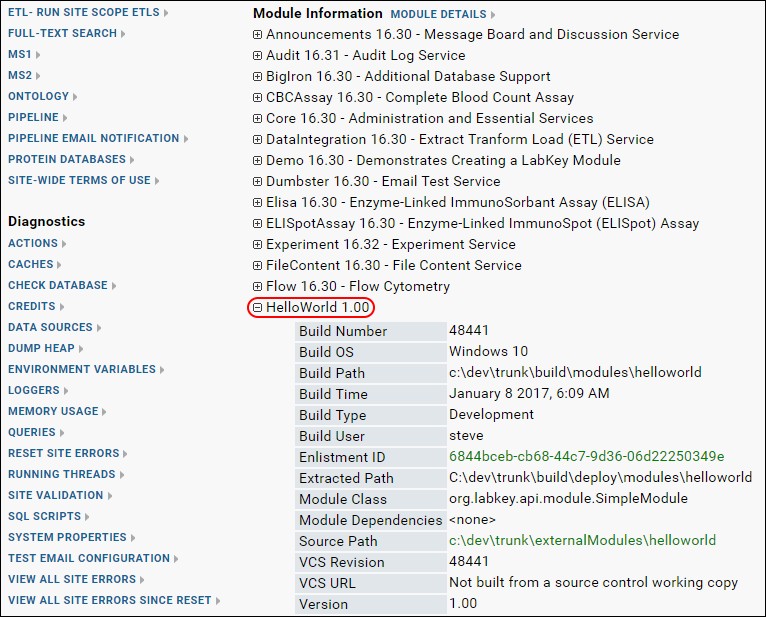
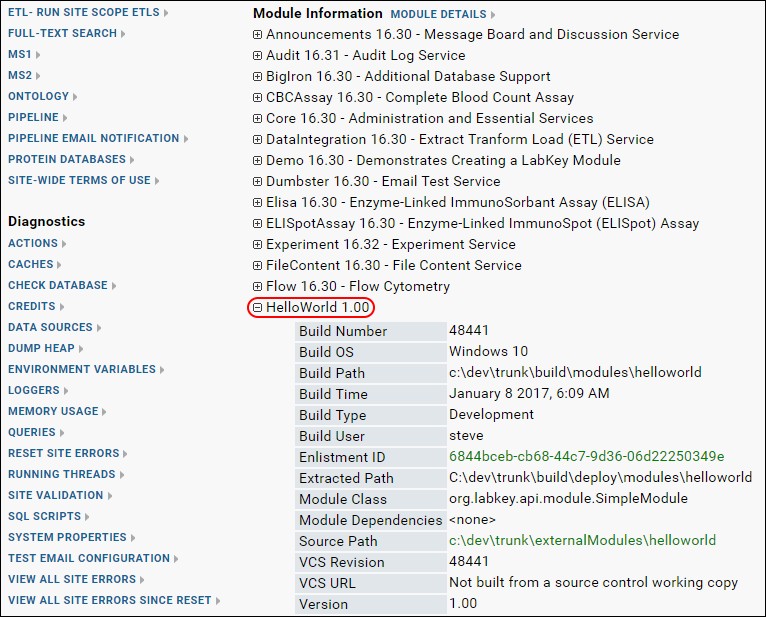
- Confirm that HelloWorld has been deployed to the server by going to Admin > Site > Admin Console. Scroll down to Module Information (in the right hand column). Open the node HelloWorld. Notice the module properties you specified are displayed here: Name: HelloWorld, Version: 1.0, etc.

Add a Default Page
Each module has a default home page called "begin.view". In this step we will add this page to our module. The server interprets your module resources based on a fixed directory structure. By reading the directory structure and the files inside, the server knows their intended functionality. For example, if the module contains a directory named "assays", this tells the server to look for XML files that define a new assay type. Below, we will create a "views" directory, telling the server to look for HTML and XML files that define new pages and web parts.
- Inside helloworld, create a directory named "resources".
- Inside resources, create a directory named "views".
- Inside views, create a file named "begin.html". (This is the default page for any module.)
helloworld
│ module.properties
└───resources
└───views
begin.html
- Open begin.html in a text editor, and add the following HTML code:
Test the Module
- Build the server by calling 'ant build'.
- Wait for the server to redeploy.
- Enable the module in some test folder:
- Navigate to some test folder on your server.
- Go to Admin > Folder > Management and click the Folder Type tab.
- In the list of modules on the right, place a checkmark next to HelloWorld.
- Click Update Folder.
- Confirm that the view has been deployed to the server by going to Admin > Go to Module > HelloWorld.
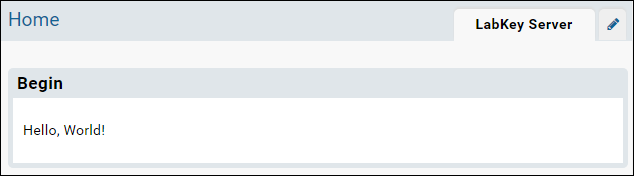
- The following view will be displayed:

Modify the View with Metadata
You can control how a view is displayed by using a metadata file. For example, you can define the title, framing, and required permissions.
- Add a file to the views directory named "begin.view.xml". Note that this file has the same name (minus the file extension) as begin.html: this tells the server to apply the metadata in begin.view.xml to being.html.
helloworld
│ module.properties
└───resources
└───views
begin.html
begin.view.xml
- Add the following XML to begin.view.xml. This tells the server to: display the title 'Begin View', display the HTML without any framing, and that Reader permission is required to view it.
<view xmlns="http://labkey.org/data/xml/view"
title="Begin View"
frame="none">
<permissions>
<permission name="read"/>
</permissions>
</view>
- Refresh your browser to see the result. (You do not need to rebuild or restart the server.)
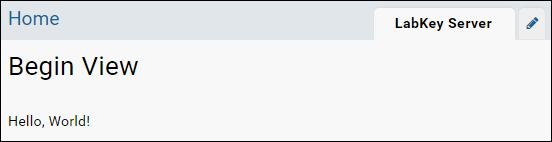
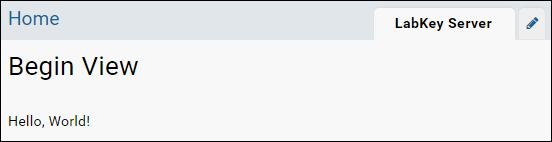
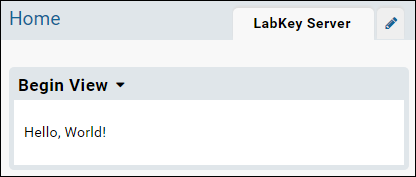
- The begin view now looks like the following:

- Experiment with other possible values for the 'frame' attribute:
- portal (If no value is provided, the default is 'portal'.)
- title
- dialog
- div
- left_navigation
- none
- When you are ready to move to the next step, set the 'frame' attribute back to 'portal'.
Hello World Web Part
You can also package the view as a web part using another metadata file.
- In the helloworld/resources/views directory add a file named "begin.webpart.xml". This tells the server to surface the view inside a webpart. Your module now has the following structure:
helloworld
│ module.properties
└───resources
└───views
begin.html
begin.view.xml
begin.webpart.xml
- Paste the following XML into begin.webpart.xml:
<webpart xmlns="http://labkey.org/data/xml/webpart"
title="Hello World Web Part">
<view name="begin"/>
</webpart>
- Return to your test folder using the hover menu in the upper left.
- In your test folder, click the dropdown <Select Web Part>.
- Select the web part Hello World Web Part and click Add.
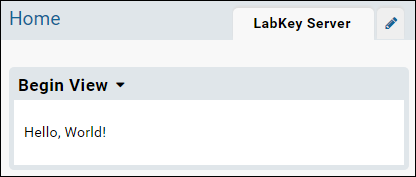
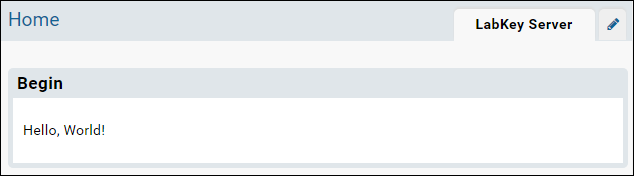
- The following web part will be added to the page:

Hello User View
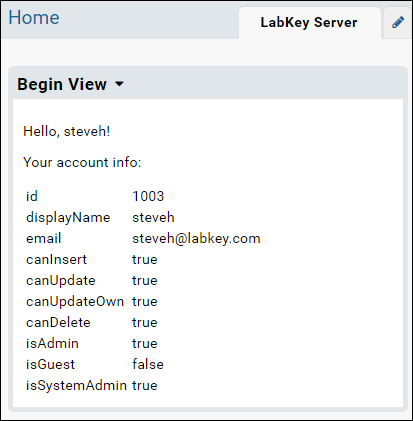
The final step provides more interesting view which uses the JavaScript API to retrieve information about the current users.
- Open begin.html and replace the HTML with the following.
- Refresh the browser to see the changes. (You can directly edit the file begin.html in the module -- the server will pick up the changes without needing to rebuild or restart.)
<p>Hello, <script>
document.write(LABKEY.Security.currentUser.displayName);
</script>!</p>
<p>Your account info: </p>
<table>
<tr><td>id</td><td><script>document.write(LABKEY.Security.currentUser.id); </script><td></tr>
<tr><td>displayName</td><td><script>document.write(LABKEY.Security.currentUser.displayName); </script><td></tr>
<tr><td>email</td><td><script>document.write(LABKEY.Security.currentUser.email); </script><td></tr>
<tr><td>canInsert</td><td><script>document.write(LABKEY.Security.currentUser.canInsert); </script><td></tr>
<tr><td>canUpdate</td><td><script>document.write(LABKEY.Security.currentUser.canUpdate); </script><td></tr>
<tr><td>canUpdateOwn</td><td><script>document.write(LABKEY.Security.currentUser.canUpdateOwn); </script><td></tr>
<tr><td>canDelete</td><td><script>document.write(LABKEY.Security.currentUser.canDelete); </script><td></tr>
<tr><td>isAdmin</td><td><script>document.write(LABKEY.Security.currentUser.isAdmin); </script><td></tr>
<tr><td>isGuest</td><td><script>document.write(LABKEY.Security.currentUser.isGuest); </script><td></tr>
<tr><td>isSystemAdmin</td><td><script>document.write(LABKEY.Security.currentUser.isSystemAdmin); </script><td></tr>
</table>
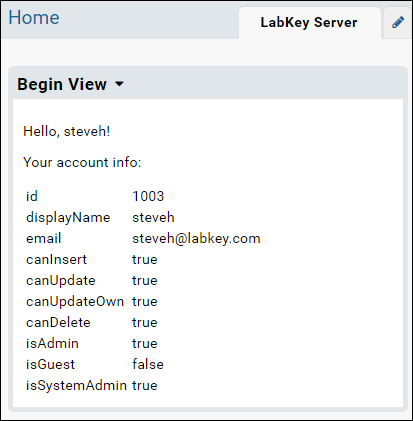
- Once you've refreshed the browser, the web part will display the following.

Make a .module File
You can distribute and deploy a module to production server by making a helloworld.module file (a renamed .zip file).
- In anticipation of deploying the module on a production server, add the property 'BuildType: Production' to the module.properties file:
Name: HelloWorld
ModuleClass: org.labkey.api.module.SimpleModule
Version: 1.0
BuildType: Production
- The build process creates a helloworld.module file at:
LABKEY_SRC/build/deploy/modules/helloworld.module
This file can be deployed by copying it to another server's externalModule directory. When the server detects changes in this directory, it will automatically unzip the .module file and deploy it. You may need to restart the server to fully deploy the module.
Related Topics
These tutorials show more functionality that you can package as a module: