Screen captures or other images can be added to wikis to illustrate your text. For example, many LabKey documentation pages use screen captures to show steps users need to follow on support or help pages. This topic covers how to add these images to a wiki document.
Obtain an Image Editor
You'll need a basic image editing program. A simple option is to use
paint.net, available here, and described in the following steps:
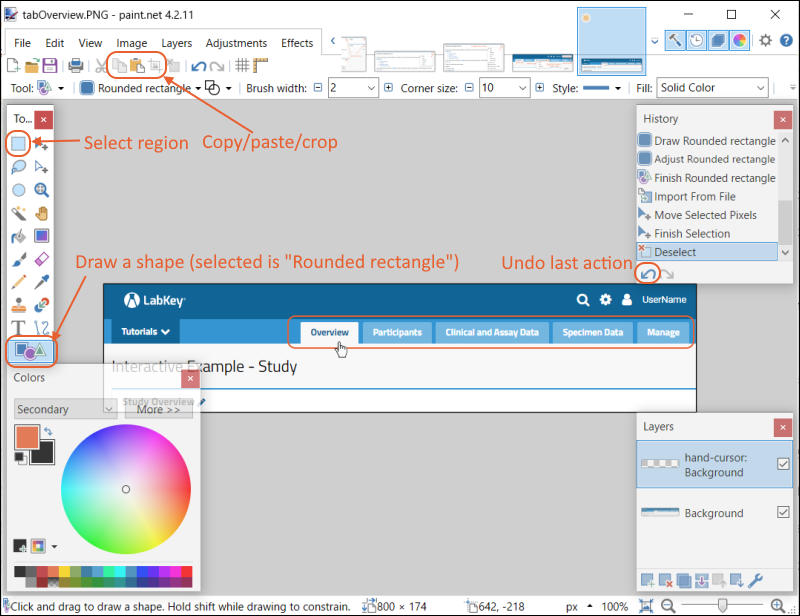
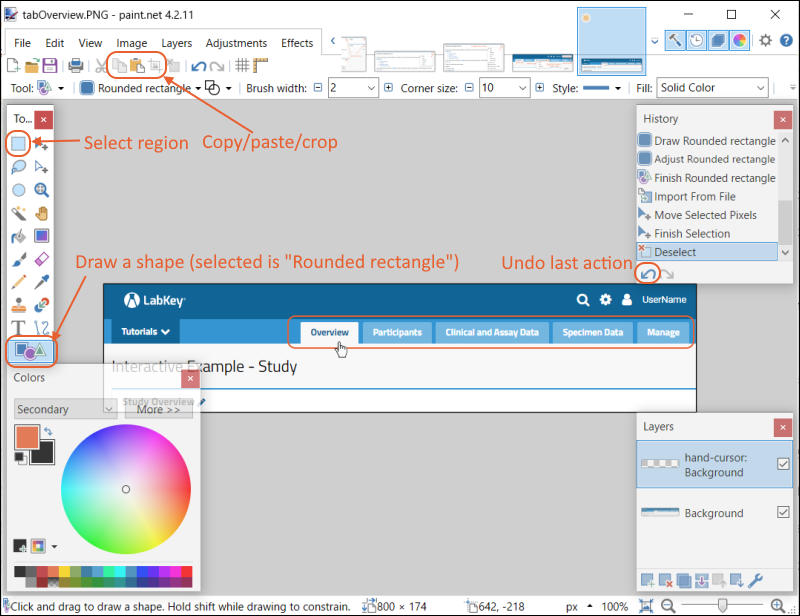
The following screen capture shows paint.net in action and includes circles around key features discussed below.

Capture and Open a Screen Image
Methods for taking a screen capture of your desktop vary by platform. Look for a print screen key or "Snipping Tool" utility.
Capture the entire screen or a subset showing the area of interest. It may also help to resize your browser display window prior to capturing. In the LabKey Documentation, we aim for 800px wide images for a good display width.
Save the capture, typically as a PNG, jpg, or similar file. It may give you an option to choose the save location. Open the image in paint.net.
Crop and/or Resize the Image
The "Tools" panel typically floats on the left edge of the paint.net canvas. If this, or any tool, disappears, you can click the boxes in the upper right to show them again.
- In the "Tools" panel, select the "Rectangle Select," represented by a dashed rectangle.
- Click and drag the selection rectangle across the region of interest in your desktop screenshot.
- Click the now-activated crop icon in the menu bar.
- You may wish to repeat this process a few times to refine the selected region. If necessary, use the 'back' action in the history panel to undo any action.
To resize a large image:
- Use the "Image" drop-down to select "Resize."
- Make sure that "Maintain aspect ratio" is checked to allow the image to be shrunk in a uniform way in all directions.
- Choose a new width for the image. LabKey documentation wikis typically keep images smaller than 800 pixels wide; given the border added below, this means a max-width of 798 pixels.
Annotate the Image
Using outlining, arrows, and text can help call out interesting features. First select the color palette you want to use. For LabKey documentation we use an orange (use hex E86030) color, you can also use red or any color you like.
- In the "Colors" panel, you can click the wheel, or use the More >> menu to select colors by hex code, RGB, HSV, etc.
- The 'Primary' color will be used for outlines, arrows, and text.
- The 'Secondary' color will be added to the background if you expand the image (to add an outline below) or if you fill a shape).
- In the "Tools" panel, select the "Shape" button at the bottom of the menu, then choose "Rounded Rectangle" from the pulldown in the menu bar.
- Click on your image and drag the rounded rectangle across the image to add a highlight outline to the image.
- In the "Tools" panel, click the 'T' button to enter text.
- The font and size will be selectable above the workspace.
- Type into the image as you feel is necessary and helpful.
- After you add text you will see a handle for moving it around.
- Arrows can also be added using the line icon with a "Style" selection including an arrow at the end.
Add a Pointer or Cursor Image
- Download one of the cursor images:
- Select "Layers" -> "Import from File" and browse to the downloaded cursor image.
- Position the cursor image as appropriate using the handle.
After adding a cursor, note that the file will be in several layers (shown in the "Layers" panel). When you save, you will want to specify saving as a PNG file and accept flattening of the image. By default, multilayer files will be saved as workspaces and not display correctly until flattened.
Add a Border
- Use the "Image" drop-down to select "Canvas Size."
- Make sure that the image icon in the "Anchor" section of the popup is centered so that the canvas will be expanded in equal amounts on all sides.
- Set the fill color to Black or the desired outline.
- Increase "Width" and "Height" in the "Pixel size" section by 2 pixels each. This adds a one-pixel border on each side of the image.
Save the Image
- Typically, save the image as a .png for use on a web site.
- You will be prompted to flatten the image if you imported cursors or other image files.
Add your Image to a Wiki-syntax Page
- Open a wiki page for editing.
- Add the saved file as an attachment to the wiki.
- Uncheck the "Show Attached Files" box (unless you also want a list of image names visible to the user).
- At the point in the text where you would like to display the image, enter the name of the image file enclosed in square brackets. Example: [myImage.png].
- Typically you would place the image on its own line, and it will be left-justified. To add an image 'floating' on the right, enclose it in formatting like this:
{span:style=float:right;margin-top:-10px;margin-left:-30px;}[myImage.png]{span}The text to float to the left....
- Save and close the wiki.
Add your Image to an HTML-syntax Page
The following steps outline using the
Visual tab for adding an image.
- Open a wiki page for editing.
- Add the saved file as an attachment to the wiki.
- Uncheck the "Show Attached Files" box (unless you also want a list of image names visible to the user).
- At the point in the text where you would like to display the image, click the Image icon in the wiki editor, or select Insert > Image.
- Enter the image name as the "Source". Optionally, enter an "Alternative description". You can adjust the width and height here, but it is recommended that you do so in the image itself. Click Save.
- You may not see the image itself in the editor at this point.
- Save and close the wiki.
- The image will appear where you placed it.
If you are using the
Source tab:
- Open a wiki page for editing.
- Add the image file as an attachment to the wiki.
- Uncheck the "Show Attached Files" box (unless you also want a list of image names visible to the user).
- Use syntax like the following where you want to show the image:
<img src="image_name.png">
- Save and close the wiki.
Related Topics