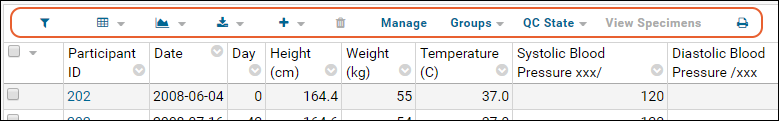
The
button bar appears by default above data grids and contains icon and text buttons providing various features. You'll find a list of the standard buttons and their functions
here.

The standard button bars for any query or table can be customized through XML or the JavaScript client API. You can add, replace, delete buttons. Buttons can be linked words, icons, or drop-down menus. You can also control the visibility of custom buttons based on a user's security permissions. Custom button bars can leverage the functionality supplied by default buttons.
This topic covers:
XML metadata
An administrator can add additional buttons using XML metadata for a table or query. To add or edit XML metadata within the UI:
- Select > Go To Module > Query.
- If you don't see this menu option you do not have the necessary permissions.
- Select the schema, then the query or table.
- Click Edit Metadata then Edit Source.
- Click the XML Metadata tab.
- Type or paste in the XML to use.
- Click the Data tab to see the grid with your XML metadata applied - including the custom buttons once you have added them.
- When finished, click Save & Finish.
Examples
Premium users can access additional custom button code examples here:
Custom Links Menu
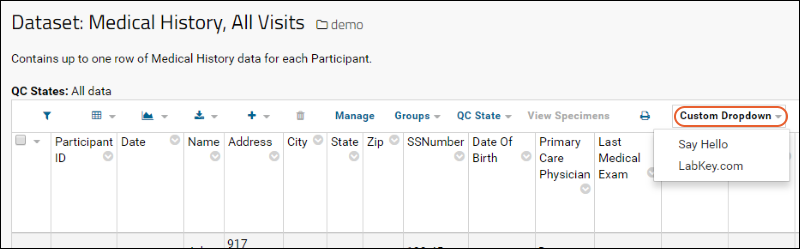
This example was used to create a
"Custom Dropdown" menu item on
the Medical History dataset in the demo study. Two examples of actions that can be performed by custom buttons are included:
- Execute an action using the onClick handler ("Say Hello").
- Navigate the user to a custom URL ("LabKey.com").
<tables xmlns="http://labkey.org/data/xml">
<table tableName="MedicalHistory" tableDbType="TABLE">
<buttonBarOptions includeStandardButtons="true">
<item text="Custom Dropdown" insertPosition="end">
<item text="Say Hello">
<onClick>alert('Hello');</onClick>
</item>
<item text="LabKey.com">
<target>https://www.labkey.com</target>
</item>
</item>
</buttonBarOptions>
</table>
</tables>
Click
here to see and try this custom button.

Hide a Built-In Button
The following example
hides a button (Grid Views) on the default button bar.
<tables xmlns="http://labkey.org/data/xml">
<table tableName="Participants" tableDbType="NOT_IN_DB">
<buttonBarOptions includeStandardButtons="true">
<item hidden="true">
<originalText>Grid views</originalText>
</item>
</buttonBarOptions>
</table>
</tables>
Use an Icon on a Button
If you want to use an icon instead of name text, use
iconCls and specify a
font awesome icon. For example, to add a flask to link to labkey.com, use:
<tables xmlns="http://labkey.org/data/xml">
<table tableName="MedicalHistory" tableDbType="TABLE">
<buttonBarOptions includeStandardButtons="true">
<item iconCls="fa-regular fa-flask" >
<target>https://www.labkey.com</target>
</item>
</buttonBarOptions>
</table>
</tables>
Parameters
Review the API documentation for all parameters available, and valid values, for the buttonBarOptions and buttonBarItem elements:
Button Positioning
A note about positioning: As shown in the example, you can add new buttons while retaining the standard buttons. By default, any new buttons you define are placed
after the standard buttons. To position your new buttons along the bar, use
one of these buttonBarItem parameters:
- insertBefore="Name-of-existing-button"
- insertAfter="Name-of-existing-button"
- insertPosition="#" OR "beginning" OR "end" : The button positions are numbered left to right starting from zero. insertPosition can place the button in a specific order, or use the string "beginning" or "end".
Require Row Selections
You can set buttons to require that one or more rows are selected before they are activated. Buttons that require selections will be grayed out/inactive when no rows are selected.
- requiresSelection="boolean"
- requiresSelectionMaxCount="#": the maximum number of rows that can be selected for use with this button. For example, if an action will only work on a single row, set this to "1".
- requiresSelectionMinCount="#": the minimum number of rows that need to be selected for the action to work.
Show/Hide Based on Permissions
Using the "hidden" parameter controls whether a button is shown at all. A "requiresPermissions" section setting a "permissionClass" can be used for finer grained control of button visibility. For example, to require that a user have insert permission to see a button, use:
<requiresPermissions>
<permissionClass name="org.labkey.api.security.permissions.InsertPermission"/>
</requiresPermissions>
If you want to have a button bar show or hide one or more buttons based on the permission the user has, follow these steps in your XML definition:
- First set "includeStandardButtons=false"
- Define the buttons you want, setting hidden to be false for all.
- Any button that you want to be shown only to users with a specific requiresPermissions -> permissionClass level.
Invoke JavaScript Functions
You can also define a button to invoke a JavaScript function. The function itself must be defined in a .js file included in the resources of a module, typically by using the includeScript element. This excerpt can be used in the XML metadata for a table or query, provided you have "moreActionsHandler" defined.
<item requiresSelection="true" text="More Actions">
<onClick>
moreActionsHandler(dataRegion);
</onClick>
</item>
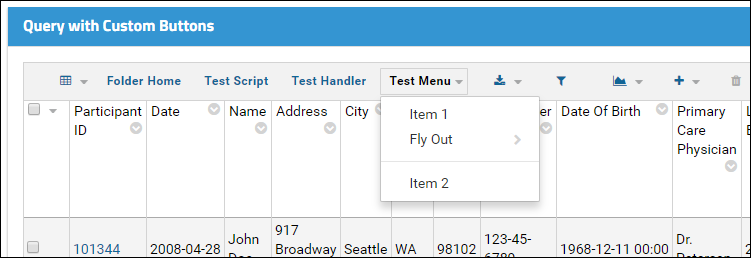
LABKEY.QueryWebPart JavaScript API
The LABKEY.QueryWebPart API includes the buttonBar parameter for defining custom button bars. The custom buttons defined in this example include:
- Folder Home: takes the user back to the folder home page.
- Test Script: an onClick alert message is printed
- Test Handler: A JavaScript handler function is called.
- Multi-level button: The Test Menu has multiple options including a flyout to a sub menu.

Developers can try this example in a module which is enabled in a folder containing a
LabKey demo study. See
below for details.
<div id='queryTestDiv1'/>
<script type="text/javascript" nonce="<%=scriptNonce%>">
///////////////////////////////////////
// Custom Button Bar Example
var qwp1 = new LABKEY.QueryWebPart({
renderTo: 'queryTestDiv1',
title: 'Query with Custom Buttons',
schemaName: 'study',
queryName: 'MedicalHistory',
buttonBar: {
includeStandardButtons: true,
items:[
LABKEY.QueryWebPart.standardButtons.views,
{text: 'Folder Home', url: LABKEY.ActionURL.buildURL('project', 'begin')},
{text: 'Test Script', onClick: "alert('Test Script button works!'); return false;"},
{text: 'Test Handler', handler: onTestHandler},
{text: 'Test Menu', items: [
{text: 'Item 1', handler: onItem1Handler},
{text: 'Fly Out', items: [
{text: 'Sub Item 1', handler: onItem1Handler}
]},
'-', //separator
{text: 'Item 2', handler: onItem2Handler}
]},
LABKEY.QueryWebPart.standardButtons.exportRows
]}
});
function onTestHandler(dataRegion)
{
alert("onTestHandler called!");
return false;
}
function onItem1Handler(dataRegion)
{
alert("onItem1Handler called!");
}
function onItem2Handler(dataRegion)
{
alert("onItem2Handler called!");
}
</script>
</div>
- A custom button can get selected items from the current page of a grid view and perform a query using that info. Note that only the selected options from a single page can be manipulated using onClick handlers for custom buttons. Cross-page selections are not currently recognized.
- The allowChooseQuery and allowChooseView configuration options for LABKEY.QueryWebPart affect the buttonBar parameter.
Install the Example Custom Button Bar
To see
the above example in action, you can install it in your own local build following these steps.
If you do not already have a module where you can add this example, create the basic structure of the "HelloWorld" module, and understand the process of building and deploying it following this tutorial first:
- Install the demo study following this topic, if you have not already done so.
- To your module, add the file /resources/views/myDemo.html.
- Populate it with the above example.
- Create a file /resources/views/myDemo.view.xml and populate it with this:
<view xmlns="http://labkey.org/data/xml/view"
title="Custom Buttons"
frame="portal">
<requiresPermissions>
<permissionClass name="org.labkey.api.security.permissions.ReadPermission"/>
</requiresPermissions>
</view>
- Confirm that your module is built, deployed, and then enable it in the folder in which you installed the demo study.
- Go to > Folder > Management > Folder Type.
- Check the box for "HelloWorld" (or the module you are using).
- Click Update Folder.
- Still in your demo study folder, select > Go To Module > HelloWorld.
- The default 'HelloWorld-begin.view?' is shown. Edit the URL so it reads 'HelloWorld-myDemo.view?' (substituting your module name for HelloWorld if needed) and hit return.
- You will see this example, can try the buttons for yourself, and use it as the basis for exploring more options.
- To experiment with these custom buttons, simply edit the myDemo.html file, start and stop your server, then refresh your page view to see your changes.
Related Topics