To create a custom banner that appears between the menu and content on pages, place a file named _banner.html in any module you will include in your server. Place it at the following location:
mymodule
resources
views
_banner.html
The banner is written in HTML and the <body> section can render any kind of content, including links, images, and scripts. It is also responsible for its own formatting, dependencies, and resources.
Example
The following _banner.html file adds a simple message in place of the ordinary page title, typically the folder name. Create a new .html file in the location described above. This content will give you a simple starting place.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="font-size:16px;">
<br />
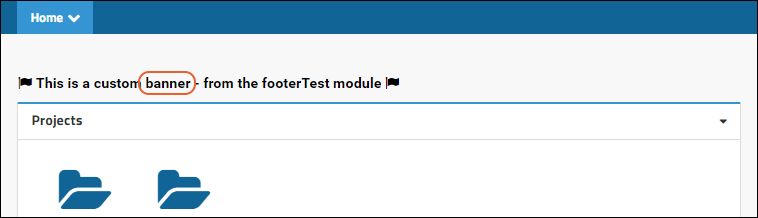
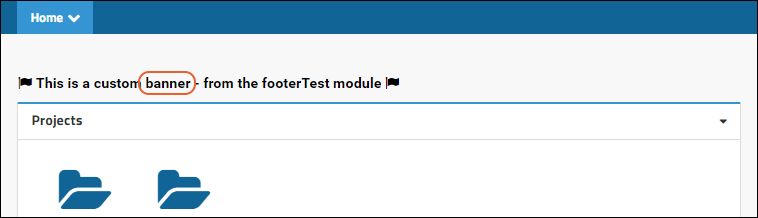
<span class="fa fa-flag"></span> <b>This is a custom banner - from the footerTest module</b> <span class="fa fa-flag"></span>
<br />
</p></body>
</html>
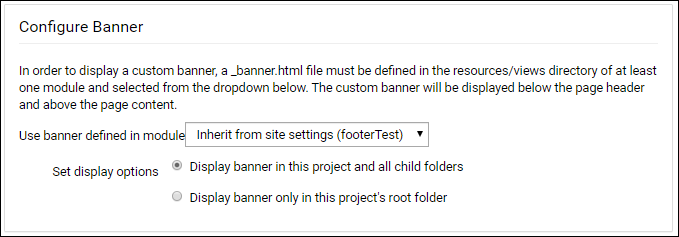
In this example, the banner HTML file was placed in the resources/views directory of a "footerTest" module created in our development test environment. If _banner.html files are defined in several modules, you will be able to
select which module's definition to use. When you apply a banner within a project, you can also opt to use it throughout subfolders in the project or only at the top level.

The header region is between the menu bar and web part content.

Related Topics