The
HTTP Interface exposes a set of API endpoints that accept parameters & JSON payloads and return JSON results. These may be called from any program capable of making an HTTP request and decoding the JSON format used for responses (e.g., C++, C#, etc.). This page provides examples to help you get started using this interface.
Topics
- The API Test Tool: Use the API Test Tool to perform HTTP "Get" and "Post" operations
- Define a List: Design and populate a List for use in testing the Action APIs
- Query Controller API Actions:
- Project Controller API Actions:
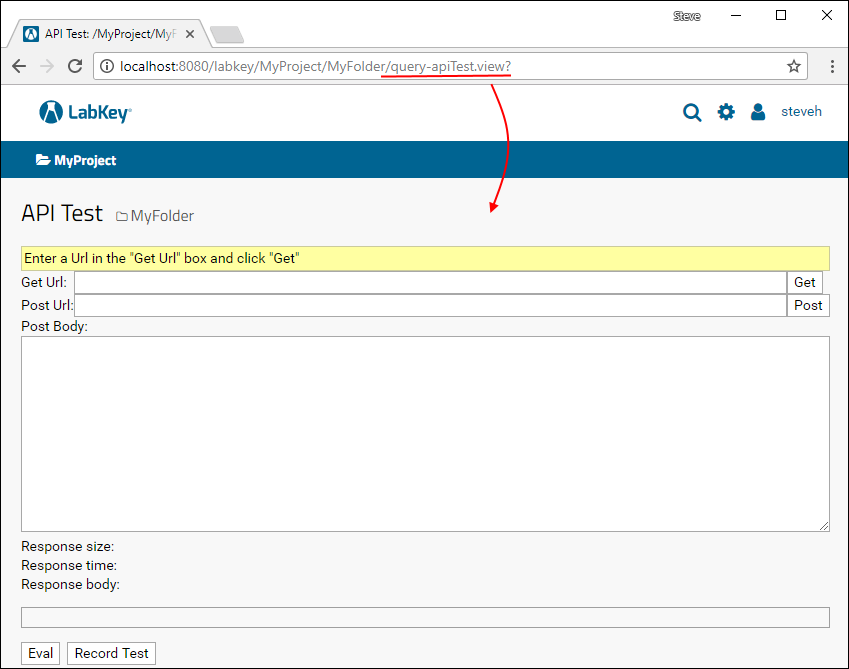
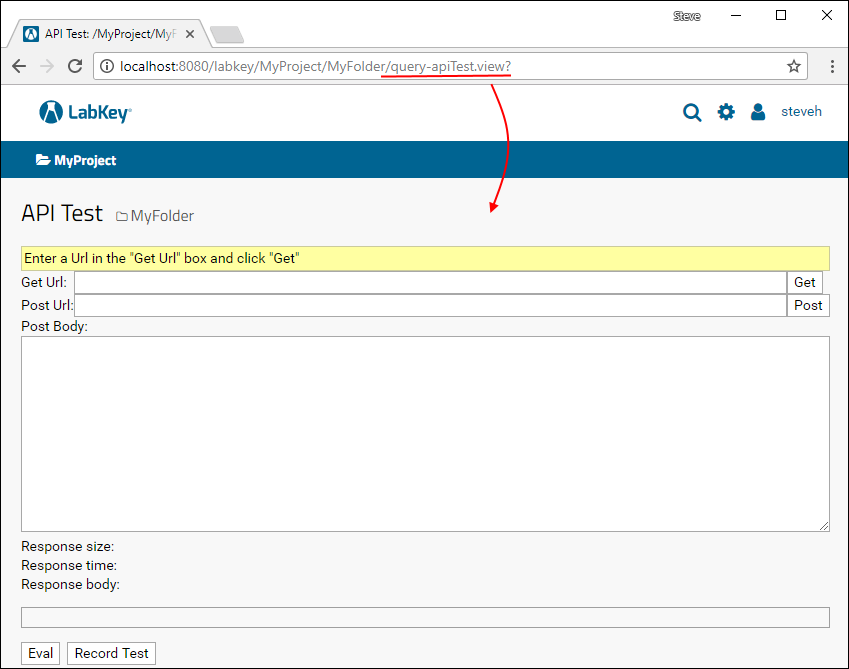
The API Test Tool
Please note that only admins have access to the API Test Tool.To reach the test screen for the HTTP Interface, enter the following URL in your browser, substituting the name of your server for "<MyServer>" and the name of your container path for "<MyProject>/<MyFolder>"
http://<MyServer>/<MyProject>/<MyFolder>/query-apiTest.view?
Note that 'labkey' in this URL represents the default context path, but your server may be configured with a different context path, or no context path. This documentation assumes that 'labkey' (the default) is your server's context path.

Import a List for Testing Purposes
You will need a query table that can be used to exercise the HTTP Interface. In this section, we create and populate a list to use as our demo query table.
- Download the following List archive: APITestList.lists.zip
- Import the list archive file into the folder where you wish to perform testing.
- The List has the following columns and data:
Query Controller API Actions: getQuery Action
The getQuery action may be used to obtain any data visible through LabKey’s standard query views.
Get Url:
query-getQuery.api?schemaName=lists&query.queryName=API%20Test%20List
{
"schemaName" : "lists",
"queryName" : "API Test List",
"formatVersion" : 8.3,
"metaData" : {
"importTemplates" : [ {
<<< snip >>>
} ],
"title" : "API Test List",
"importMessage" : null
},
"columnModel" : [ {
"hidden" : false,
"dataIndex" : "FirstName",
"editable" : true,
"width" : 200,
"header" : "First Name",
"scale" : 4000,
"sortable" : true,
"align" : "left",
"required" : false
}, {
"hidden" : false,
"dataIndex" : "Age",
"editable" : true,
"width" : 60,
"header" : "Age",
"scale" : 4000,
"sortable" : true,
"align" : "right",
"required" : false
}, {
"hidden" : true,
"dataIndex" : "Key",
"editable" : false,
"width" : 180,
"header" : "Key",
"scale" : 4000,
"sortable" : true,
"align" : "right",
"required" : true
} ],
"rows" : [ {
"FirstName" : "A",
"_labkeyurl_FirstName" : "/labkey/list/MyProject/MyFolder/details.view?listId=1&pk=1",
"Age" : 10,
"Key" : 1
}, {
"FirstName" : "B",
"_labkeyurl_FirstName" : "/labkey/list/MyProject/MyFolder/details.view?listId=1&pk=2",
"Age" : 15,
"Key" : 2
}, {
"FirstName" : "C",
"_labkeyurl_FirstName" : "/labkey/list/MyProject/MyFolder/details.view?listId=1&pk=3",
"Age" : 20,
"Key" : 3
} ],
"rowCount" : 3
}Query Controller API Actions: updateRows Action
The updateRows action allows clients to update rows in a list or user-defined schema. This action may not be used to update rows returned from queries to other LabKey module schemas (e.g., ms2, flow, etc). To interact with data from those modules, use API actions in their respective controllers.
Post Url:
Post Body:{ "schemaName": "lists",
"queryName": "API Test List",
"rows": [
{"Key": 1,
"FirstName": "Z",
"Age": "100"}]
}{
"rowsAffected" : 1,
"queryName" : "API Test List",
"schemaName" : "lists",
"containerPath" : "/MyProject/MyFolder",
"rows" : [ {
"EntityId" : "5ABF2605-D85E-1035-A8F6-B43C73747420",
"FirstName" : "Z",
"Key" : 1,
"Age" : 100
} ],
"command" : "update"
}
Query Controller API Actions: insertRows Action
Post Url:
Post Body:Note: The primary key values for new rows need not be supplied when the primary key columns are auto-increment.
{ "schemaName": "lists",
"queryName": "API Test List",
"rows": [
{"FirstName": "D",
"Age": "30"}]
}{
"rowsAffected" : 1,
"queryName" : "API Test List",
"schemaName" : "lists",
"containerPath" : "/MyProject/MyFolder",
"rows" : [ {
"EntityId" : "5ABF26A7-D85E-1035-A8F6-B43C73747420",
"FirstName" : "D",
"Key" : 4,
"Age" : 30
} ],
"command" : "insert"
}| FirstName | Age |
|---|
| Z | 100 |
| B | 20 |
| C | 30 |
| D | 30 |
Query Controller API Actions: deleteRows Action
Post Url:
Post Body:Note: Only the primary key values for the row to delete are required.
{ "schemaName": "lists",
"queryName": "API Test List",
"rows": [
{"Key": 3}]
}{
"rowsAffected" : 1,
"queryName" : "API Test List",
"schemaName" : "lists",
"containerPath" : "/MyProject/MyFolder",
"rows" : [ {
"EntityId" : "5ABF27C9-D85E-1035-A8F6-B43C73747420",
"FirstName" : "C",
"Key" : 3,
"Age" : 20
} ],
"command" : "delete"
}Project Controller API Actions: getWebPart Action
The URL of Project Controller actions uses "project" instead of "query," in contrast to the Query Controller Actions described above.
Lists. The Lists web part:
/<MyProject>/<MyFolder>/project-getWebPart.api?webpart.name=Lists
{
"html" : "<!--FrameType.PORTAL--><div name="webpart"rn id="webpart_0"rn><div class="panel panel-portal">rn<div class="panel-heading"><h3 class="panel-title pull-left" title="Lists"><a name="Lists" class="labkey-anchor-disabled"><a href="/labkey/list/MyProject/MyFolder/begin.view?"><span class="labkey-wp-title-text">Lists</span></a></a></h3> <span class="dropdown dropdown-rollup pull-right"><a href="#" data-toggle="dropdown" class="dropdown-toggle fa fa-caret-down"></a><ul class="dropdown-menu dropdown-menu-right"><li><a href="/labkey/list/MyProject/MyFolder/editListDefinition.view?returnUrl=%2Flabkey%2FMyProject%2FMyFolder%2Fproject-getWebPart.api%3Fwebpart.name%3DLists" tabindex="0" style="">Create New List</a></li><li><a href="/labkey/list/MyProject/MyFolder/begin.view?" tabindex="0" style="">Manage Lists</a></li><li><a href="javascript:LABKEY.Portal._showPermissions(0,null,null);" tabindex="0" style="">Permissions</a></li></ul></span><div class="clearfix"></div></div>rn<div id="WebPartView519542865" class=" panel-body"><!--FrameType.DIV--><div>rnrnrnrnrnrnrnrnrnrnrnrnrnrnrnrnrnrnrnrn<table id="lists">rn <tr><td class="lk-menu-drop dropdown"> <a href="#" data-toggle="dropdown" style="color:#333333;" class="dropdown-toggle fa fa-caret-down"> </a><ul class="dropdown-menu dropdown-menu-right"><li><a href="/labkey/list/MyProject/MyFolder/grid.view?listId=1" tabindex="0" style="">View Data</a></li><li><a href="/labkey/list/MyProject/MyFolder/editListDefinition.view?listId=1" tabindex="0" style="">View Design</a></li><li><a href="/labkey/list/MyProject/MyFolder/history.view?listId=1" tabindex="0" style="">View History</a></li><li><a href="/labkey/list/MyProject/MyFolder/deleteListDefinition.view?listId=1" tabindex="0" style="">Delete List</a></li></ul></td><td><a href="/labkey/list/MyProject/MyFolder/grid.view?listId=1">API Test List</a></td></tr>rn</table>rnrn <a class="labkey-text-link" href="/labkey/list/MyProject/MyFolder/begin.view?">manage lists</a>rnrn</div></div></div></div><!--/FrameType.PORTAL-->",
"requiredJsScripts" : [ ],
"implicitJsIncludes" : [ ],
"requiredCssScripts" : [ ],
"implicitCssIncludes" : [ ],
"moduleContext" : {
"pipeline" : { },
"core" : { },
"internal" : { },
"search" : { },
"experiment" : { },
"filecontent" : { },
"query" : { },
"wiki" : { },
"api" : { },
"announcements" : { },
"issues" : { }
}
}. Web parts can take the name of a particular page as a parameter, in this case the page named "somepage":
<MyProject>/<MyFolder>/project-getWebPart.api?webpart.name=Wiki&name=somepage
Some web part names have spaces. You can find the valid form of web part names in the
Select Web Part drop-down menu. A web part with a space in its name:
<MyProject>/<MyFolder>/project-getWebPart.api?webpart.name=Assay%20List
Related Topics