Files in a LabKey file repository can be displayed, or rendered, in different ways by editing the URL directly. This grants you flexibility in how you can use the information you have stored.
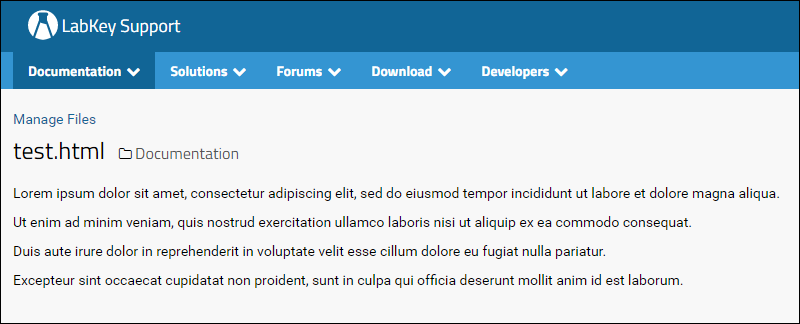
This example begins with an HTML file in a file repository. For example, this page is available at the following URL:
Render As
By default, this file will be rendered inside the standard server framing:

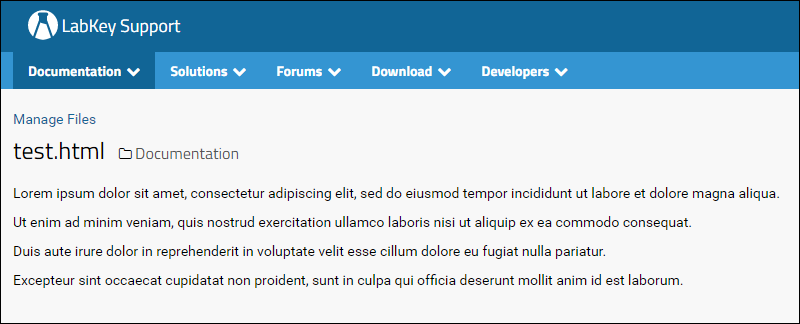
To render the content in another way, add the renderAs parameter to the URL. For example to display the file without any framing, use the following URL
Possible values for the renderAs parameter are shown below:
| URL Parameter | Description | Example |
|---|
| renderAs=FRAME | Cause the file to be rendered within an IFRAME. This is useful for returning standard HTML files. | Click for example |
| renderAs=INLINE | Render the content of the file directly into a page. This is only useful if you have files containing fragments of HTML, and those files link to other resources on the LabKey Server, and links within the HTML will also need the renderAs=INLINE to maintain the look. | Click for example |
| renderAs=TEXT | Renders text into a page, preserves line breaks in text files. | Click for example |
| renderAs=IMAGE | For rendering an image in a page. | Click for example |
| renderAs=PAGE | Show the file unframed. | Click for example |
Named File Sets
If the target files are in a
named file set, you must add the fileSet parameter to the URL. For example, if you are targeting the file set named "store1", then use a URL like the following:
Related Topics
 To render the content in another way, add the renderAs parameter to the URL. For example to display the file without any framing, use the following URLPossible values for the renderAs parameter are shown below:
To render the content in another way, add the renderAs parameter to the URL. For example to display the file without any framing, use the following URLPossible values for the renderAs parameter are shown below: